オリジナルアプリ制作記録②

前途多難な道の記録たち
おはこんばんちは!Rizです。
前回の更新からだいぶ空いてしまいました。ポートフォリオ作成にだいぶ苦しんでますが、今までやってきた部分を少しずつ思い出しながらアウトプットも兼ねて書いていきたいと思います。
そういえばで思い出した小話
テックキャンプで勉強していると、先輩の期の方々の最終課題発表会を見学できる機会が2回与えられます。私は98期なので96期と97期の見学ができました。96期の方の発表の時はまだフリマアプリのクローンサイトを作っていた時で、96期の皆様の発想力のすごさに圧倒されました。「こんな拡張実装できるんや!」「jQueryのプラグイン私もやりたいなあ」なんて雲の上の話な感覚で見学し、同時に「私ほんとに同レベルのポートフォリオ作れるんか?」という不安も大きくなった日でした。といってもやるしかないのが世の常であります。
ワイヤーフレーム作成
前回の記事でポートフォリオの要件定義を紹介しました。タスク管理としてTrelloを用いて作業内容の細分化も済ませました。拡張機能でガントチャートも入れてみたり。これ作業の期限を可視化できてめちゃくちゃ便利なので未導入の方は是非入れて欲しいです。
ようやくここでワイヤーフレームの作成です。
テックキャンプのカリキュラムではワイヤーフレームのことは一切触れていなかったのでいろんなサイトを見ながらどうやって作成しようか悩みました。デザイン系の人だとXDで作っている方が多いのかな?Adobe様の製品だしな。と思いとりあえずダウンロード。いざチュートリアルを見ながら作ってみたものの、思うようにはうまくいかず、、、これいきなり使いこなすの無理だわ!となって諦めました。人生諦めも肝心です。
途中放棄したXDによるワイヤーフレームを一応貼っておきます。使っていて感じたXDのめっちゃいいところは、作った要素の横幅や間隔を表示してくれるので実際にコードに落とし込む時にもサイズを最初からわかって作れるところですね。いつか使いこなしてやりたい。

結局私がどうしたのかというと、プロジェクトペーパーに書き出すという手法でした
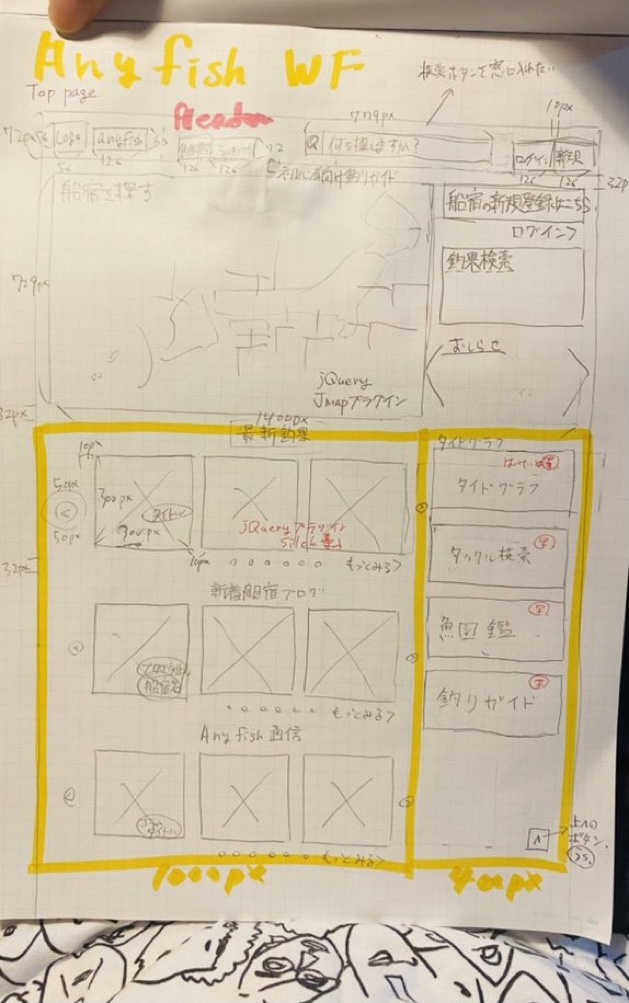
前にちょこっとデザインの勉強していた時とか使ってたんですが、非常に便利なんです。イラスト作成もアナログの方が好きなので私の根本的な部分はアナログなのかもしれない。プロジェクトペーパーで書いたトップページのワイヤーフレームは以下の感じになりました。

これ以降データベース設計の簡単な書き出しやアイデアメモなど全てプロジェクトペーパーに書くことになりました。企業じゃこうはいかないのは承知ですが、自分で一から作っているアプリなので自分がちゃんとわかればよろしい。多分。
トップページの作成
そのほかのページのレイアウトも作成したいところですが、パソコンを少しでも触りたいので出来上がったトップページを先に作成することにしました。
適当にHTMLファイルとCSSを作成してVScodeで作成していきます。
カリキュラムではフロントサイドは最初期にやった程度なので遠い昔の記憶を引っ張り出しながらまずはヘッダーの作成をしました。
ロゴを入れてみたりしながら二時間ほどかけて作成。ここではborder_radiusを取り入れて丸みを加えたり検索フォームに虫眼鏡マークを入れこんでみたりしてカリキュラム外のことも取り入れました。

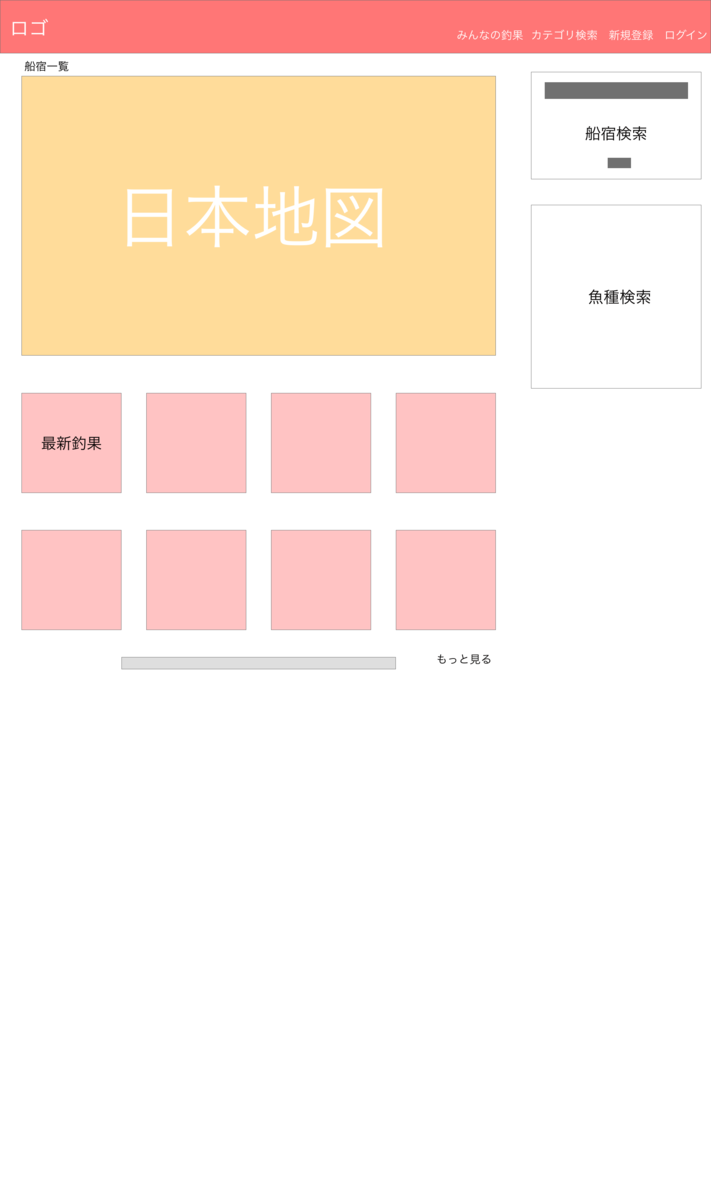
できたのはこんな感じです。この記事を作成している現在は既にrailsで実装を始めているので初期表示とは少し違いますのでご了承ください。
続いてフッターの作成です。
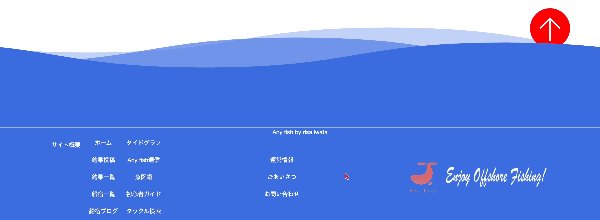
釣りサイトなんだからそれっぽいフッターにしたいなあと考えていたので、CSSによるアニメーションを取り入れてみました。
あっちこっちのサイトを参考にして自分で記述していきます。できたのはこちら。

だいぶ海っぽくなりました。笑
SVGの理解は正直まだまだ乏しいのでポートフォリオ作成が落ち着いたら色々勉強したいと思います。
ここでrails newでアプリケーションの新規作成をしました。この表示が出るとなんだかワクワクするのは私だけでしょうか?

トップページへのルート設定だけをしてerbでビューファイルを生成します。
先ほどまで作成したHTMLをコピペしてapplication.html.erbとapplication.cssにヘッダーとフッターの記述をコピペしてちゃんと表示されるか確認します。
問題なかったので今度はボディの作成です。top/index.html.erbに大まかな4つのdiv要素を入れてcssでbackground_colorで適当に色の指定だけして要素の基本構造を決めます。
大まかな枠組みが確認できたらいよいよ中身の作成です。
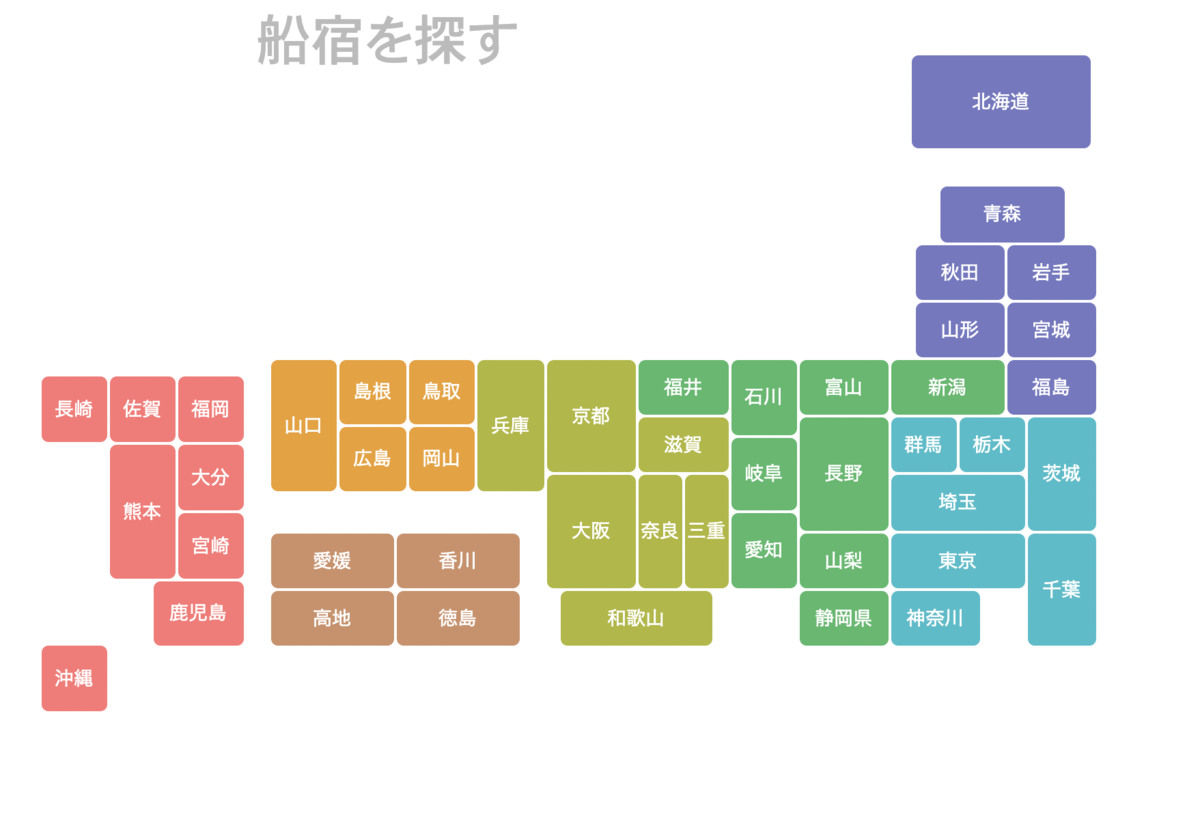
私は大きな日本地図を導入したかったのでjQueryの導入を頑張ってみることにしました。
まずはjQueryを使うためのgemをbundle installします。そしてjQueryプラグインのJmapを参考サイトを見ながら導入してみました。
が、どうにもこうにも表示がうまくいかない(泣)
これで丸一日は潰しましたね、、、半泣きになりながら色んな記事をみていたらHTMLとCSSだけで日本地図を作ってらっしゃる方がいたのでこちらを借用することにしました。
index.html.rebに直接記述すると冗長になってしまうので別途シェアファイルを作成してそちらにHTMLを落としていきます。indexの方にはrenderで読み込みさせました。
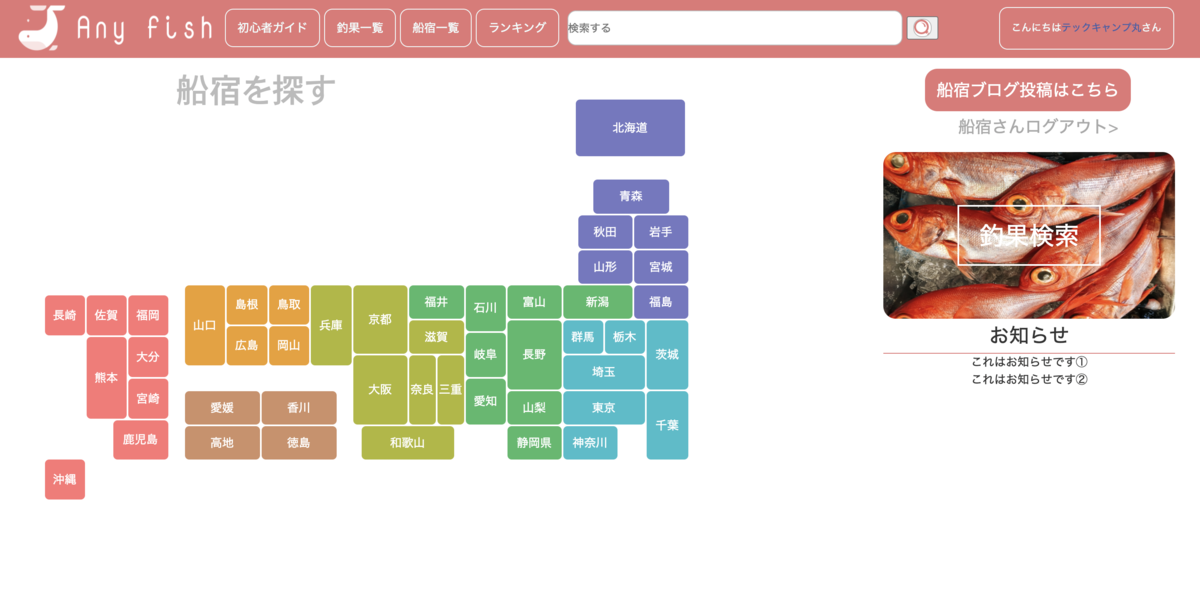
するとこのような表示ができました。

とりあえず実現させたいことが一つできたー!jQueryのプラグインもそうですが、こういうのを作って公開してくださる方は本当に神のような存在です。
続いて必要な右部分の中身も作っていきます。
出来上がったメインコンテンツの上の部分はこちら

こちらもまた、ユーザー管理機能実装後なので文字の表示が初期値とは若干違いますが、大体こんな感じです。
次は下の部分の要素を作っていくのですが、今日の記事はここまで。
またまたjQueryプラグインで大苦戦しましたが、なんとか実装できたので参考になれば、、、
オリジナルアプリ制作記録①

最終課題の修了とポートフォリオの作成
こんにちは!Rizです。テックキャンプのカリキュラムが一通り修了し、いよいよポートフォリオの作成に入ってきたので制作過程を少しずつ載せていきたいと思います。
最終課題はフリマアプリのクローンサイトを作りました。購入機能に大分苦戦しましたが、10日ほどで完成しました。最終課題発表会まではあと三週間ほど。この間にできるところまでオリジナルアプリ兼就職用ポートフォリオを作ります。
ポートフォリオのアイデア出し
多趣味なもので、どれをテーマにして作ろうか悩みました。どうせなら自分が欲しいサービスを作ってみたいので、今の自分に必要かつ、他人にも需要があるものが良かったのです。ゆくゆくはちゃんとサービスリリースさせたいという気持ちも。
そこで思い浮かんだのが「釣果投稿と船宿検索ができるポータルSNSサイト」でした。
既存サービスでアングラーズ[ANGLERS] - 釣果や口コミで探せる魚釣り情報サイト
があり自身も利用しているのですが、堤防釣りなどといった陸っぱりやバス釣りに特化しているイメージがありました。私もどちらかというとショアジギングメインにやってはいますが、船釣りも好きなので船釣りのわかりやすい総合サイトが欲しかったのです。つりー|みんなで作る釣り船情報コミュニティ という船宿メインサイトはあったのですが、個人的に使いづらく、、、またUIデザインとしてはアングラーズの方が好きなので、つりーのもっと見やすいサイトが欲しいと感じました。
ということでポートフォリオ作成は釣りサイトに決定です!
ペルソナの設定や機能の選定作業etc.
いざサイトを自分一人で作ろうにも、自分で企画を練るのが初めてだったのでどこから手をつけたら良いか悩みました。とりあえず要件定義を作りながら構想を練っていくことに。まずはペルソナを設定していきます。

まんま自分をペルソナにしてみました。
次に機能のざっとした洗い出しです。実装したらどのようなユーザー課題が解決するかを考えました。

三週間で全部実装できるとは思っていないので、最低限の機能の実装条件を別で決めています。ゆくゆくはポイント制度も入れてみたい。Python使ったデータ分析もしたい。笑
モチベーションを上げるためにロゴも作ってみました。

ここでサービス名称も決定。最初は仮称でLa Pescatore(イタリア語で漁師・釣り人)にしていたんですが、なんだか釣り人にはとっつきにくいし長いなと感じたのでシンプルに変更しました。こういうアイデアセンス欲しいです、、
ロゴはロゴメーカー&ロゴクリエーター - 無料のオンラインロゴジェネレーターで色々カスタムして作成しました。カラーバリエーションはPhotoshopを利用して自分で加工。デザイン理由は正直後付けの部分が多いですが、そんなもんだよと先輩エンジニアさんから言われたのでよしとします。笑
ただ、知り合い何人かに見せたら「かわいい!」という意見のほかに「鯨かと思った」とか「胃袋みたい」っていう意見をもらったので個人的には「釣り上げる手前に水面で暴れるブリ」を想像していたのでデザイン改良の余地はまだまだありそうです、、、ちょっと丸すぎたのか。現行これでいきますが後々変更するかも。というかします。

サイトのページ遷移図も作りました。足りない部分は多いのですが、簡易的な遷移図としては及第点かな。クラブハウスで知り合ったエンジニア歴10年目の方に逐一「これどうですか!?」と聞きまくって修正しているのでそれなりに良くはなってきている気がします。こうやってみるとページが多い、、、今まで作ってきたアプリの比じゃない量になってきて本当に自分で全部できるのかと今から戦々恐々しております。
しかしここまで構想を練るとサービスの全貌が可視化できて良いですね。
次回予告
今日はとりあえずここまでです!次回は現在取り掛かっているワイヤーフレーム作りについて書けたらと思います。カリキュラムでは一切触れてこなかった要素なので暗闇の中を探り探りやっている状態で正直辛いですが、一刻も早くコーディングを始めた良いので頑張ります!
ここまで読んでくださりありがとうございました。
今日から始めるプログラミング日誌〜テックキャンプ受講実録集〜
自己紹介
こんにちは、こんばんは。初めまして。Rizといいます。
この度ブログ開設してみました。これからプログラミングのアウトプットや、通っているテックキャンプの感想などなどを綴っていきたいと思っております。
なのでまずは自己紹介から!
Rizこと私は2021年時点で27歳、東京の端っこで細々と暮らしているしがないプログラミング初心者です。前職はさまざまですが、バスガイドやったりPR会社やったりしてました。
趣味は映画と旅行とアウトドア全般。スケボーもたまに。そんな私がなぜプログラミングを始めるようになったかも少しお話しします。
プログラミングを学ぶきっかけ
もともとパソコンを触るのは好きな方でした。イラスト制作が好きなのでphotoshopを使ったり、動画編集をしたりと割とクリエイティブ寄りで。
多趣味なので趣味を通していろんなサービスを使用しますが、こんなサービス欲しいなーとかこんなアプリあったら面白いのにななんて考えることが多かったです。でもいざプログラミングを勉強するか?となると何からやったらいいかわからなくて、いつか勉強できればいいかなぐらいでした。
大きなきっかけになったのはコロナです。コロナで仕事が減り、このままでいいのか・・・とか将来のキャリア形成を案じ始めました。
キャリアチェンジを図るにも、20代後半になって少しずつ厳しくなってきているのを感じていた私は前から興味だけはあったプログラミングに独学で少し触れてみることにしました。
progateでweb制作のコースを取り、一日30分だけの勉強をコツコツと。指示通りに作っていく中で徐々に出来上がっていくサイトを見るのが楽しくて、もともとクリエイティブな私はすっかり作ることが楽しくなってしまいました。これなら私も向いているかも知れない、と思った私はプログラミングを本格的に勉強することを決意したのです。
何故、テックキャンプを選んだのか?
いざ本格的に勉強するとなっても右も左もわからない私。さらには三日坊主の性格も相俟って独学で勉強し続けるのは無理だと早々と決断しスクールに通うことにしました。
こんだけお金払ったんだから勉強して転職しないと損だけだ!というケチ精神も働いています。笑
スクールに通うと決めてからはいろんなプログラミングスクールを調べ始めました。では何故テックキャンプを選んだかなのですが、一番未経験の初心者に優しそうだと思ったからです。笑
まじで何も分かっていない自分にはちょうどいいかなと思い入校を決意。あとは短期集中プランの学習プランを見て一日10時間強制的に勉強させられる環境が自分を成長させるにはいいと思ったからです。
そして2020年の終わり頃に申し込みをして、2021年3月21日に短期集中コースの渋谷校98期生として入校しました。
いまだテックキャンプで勉強中の身なので入ってからの感想は卒業した時にでもまたあらためて書こうと思っています。
これからは学習した内容の振り返りなども書いていきますのでどうぞよろしくお願います!
