オリジナルアプリ制作記録②

前途多難な道の記録たち
おはこんばんちは!Rizです。
前回の更新からだいぶ空いてしまいました。ポートフォリオ作成にだいぶ苦しんでますが、今までやってきた部分を少しずつ思い出しながらアウトプットも兼ねて書いていきたいと思います。
そういえばで思い出した小話
テックキャンプで勉強していると、先輩の期の方々の最終課題発表会を見学できる機会が2回与えられます。私は98期なので96期と97期の見学ができました。96期の方の発表の時はまだフリマアプリのクローンサイトを作っていた時で、96期の皆様の発想力のすごさに圧倒されました。「こんな拡張実装できるんや!」「jQueryのプラグイン私もやりたいなあ」なんて雲の上の話な感覚で見学し、同時に「私ほんとに同レベルのポートフォリオ作れるんか?」という不安も大きくなった日でした。といってもやるしかないのが世の常であります。
ワイヤーフレーム作成
前回の記事でポートフォリオの要件定義を紹介しました。タスク管理としてTrelloを用いて作業内容の細分化も済ませました。拡張機能でガントチャートも入れてみたり。これ作業の期限を可視化できてめちゃくちゃ便利なので未導入の方は是非入れて欲しいです。
ようやくここでワイヤーフレームの作成です。
テックキャンプのカリキュラムではワイヤーフレームのことは一切触れていなかったのでいろんなサイトを見ながらどうやって作成しようか悩みました。デザイン系の人だとXDで作っている方が多いのかな?Adobe様の製品だしな。と思いとりあえずダウンロード。いざチュートリアルを見ながら作ってみたものの、思うようにはうまくいかず、、、これいきなり使いこなすの無理だわ!となって諦めました。人生諦めも肝心です。
途中放棄したXDによるワイヤーフレームを一応貼っておきます。使っていて感じたXDのめっちゃいいところは、作った要素の横幅や間隔を表示してくれるので実際にコードに落とし込む時にもサイズを最初からわかって作れるところですね。いつか使いこなしてやりたい。

結局私がどうしたのかというと、プロジェクトペーパーに書き出すという手法でした
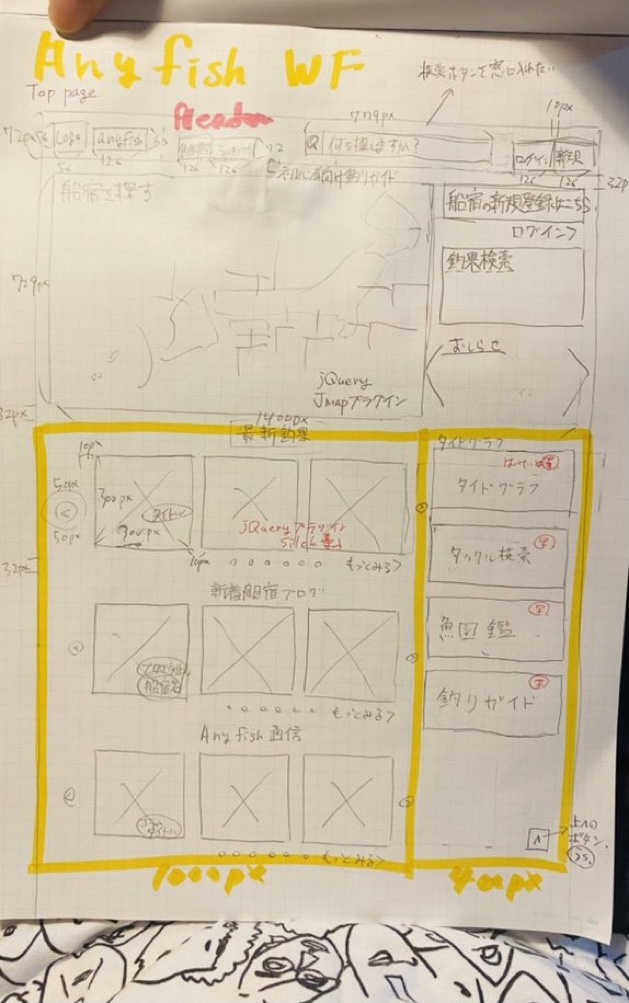
前にちょこっとデザインの勉強していた時とか使ってたんですが、非常に便利なんです。イラスト作成もアナログの方が好きなので私の根本的な部分はアナログなのかもしれない。プロジェクトペーパーで書いたトップページのワイヤーフレームは以下の感じになりました。

これ以降データベース設計の簡単な書き出しやアイデアメモなど全てプロジェクトペーパーに書くことになりました。企業じゃこうはいかないのは承知ですが、自分で一から作っているアプリなので自分がちゃんとわかればよろしい。多分。
トップページの作成
そのほかのページのレイアウトも作成したいところですが、パソコンを少しでも触りたいので出来上がったトップページを先に作成することにしました。
適当にHTMLファイルとCSSを作成してVScodeで作成していきます。
カリキュラムではフロントサイドは最初期にやった程度なので遠い昔の記憶を引っ張り出しながらまずはヘッダーの作成をしました。
ロゴを入れてみたりしながら二時間ほどかけて作成。ここではborder_radiusを取り入れて丸みを加えたり検索フォームに虫眼鏡マークを入れこんでみたりしてカリキュラム外のことも取り入れました。

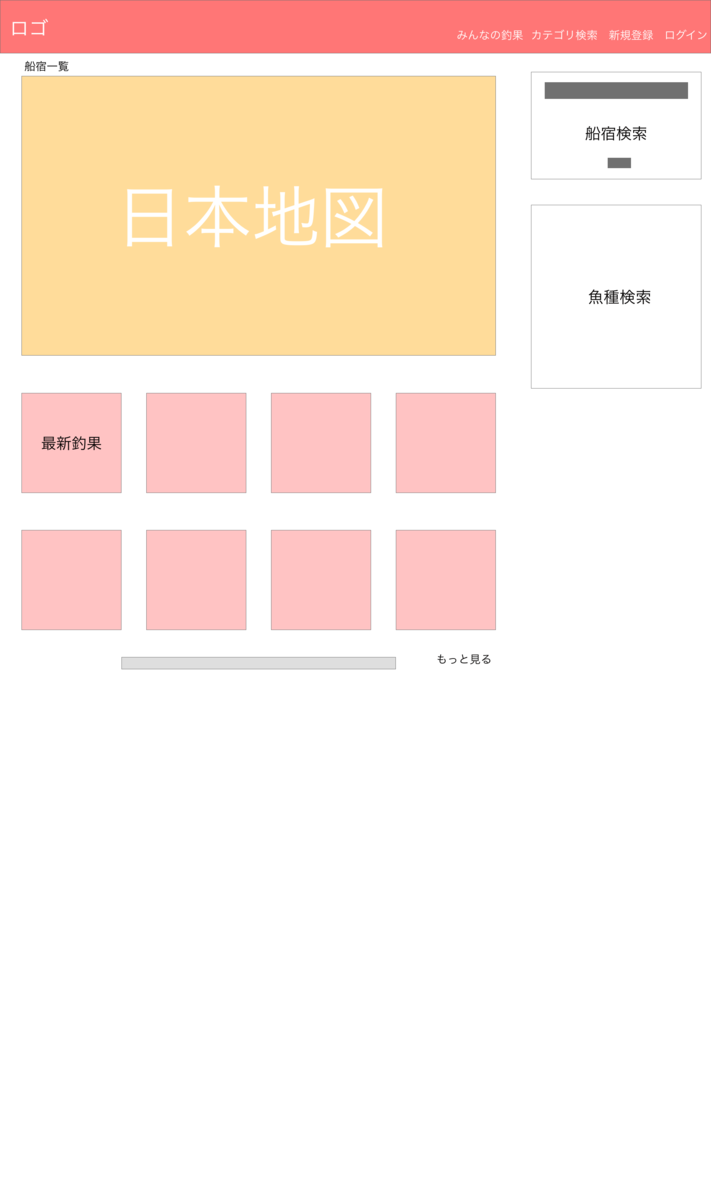
できたのはこんな感じです。この記事を作成している現在は既にrailsで実装を始めているので初期表示とは少し違いますのでご了承ください。
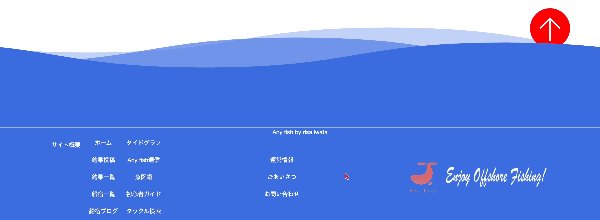
続いてフッターの作成です。
釣りサイトなんだからそれっぽいフッターにしたいなあと考えていたので、CSSによるアニメーションを取り入れてみました。
あっちこっちのサイトを参考にして自分で記述していきます。できたのはこちら。

だいぶ海っぽくなりました。笑
SVGの理解は正直まだまだ乏しいのでポートフォリオ作成が落ち着いたら色々勉強したいと思います。
ここでrails newでアプリケーションの新規作成をしました。この表示が出るとなんだかワクワクするのは私だけでしょうか?

トップページへのルート設定だけをしてerbでビューファイルを生成します。
先ほどまで作成したHTMLをコピペしてapplication.html.erbとapplication.cssにヘッダーとフッターの記述をコピペしてちゃんと表示されるか確認します。
問題なかったので今度はボディの作成です。top/index.html.erbに大まかな4つのdiv要素を入れてcssでbackground_colorで適当に色の指定だけして要素の基本構造を決めます。
大まかな枠組みが確認できたらいよいよ中身の作成です。
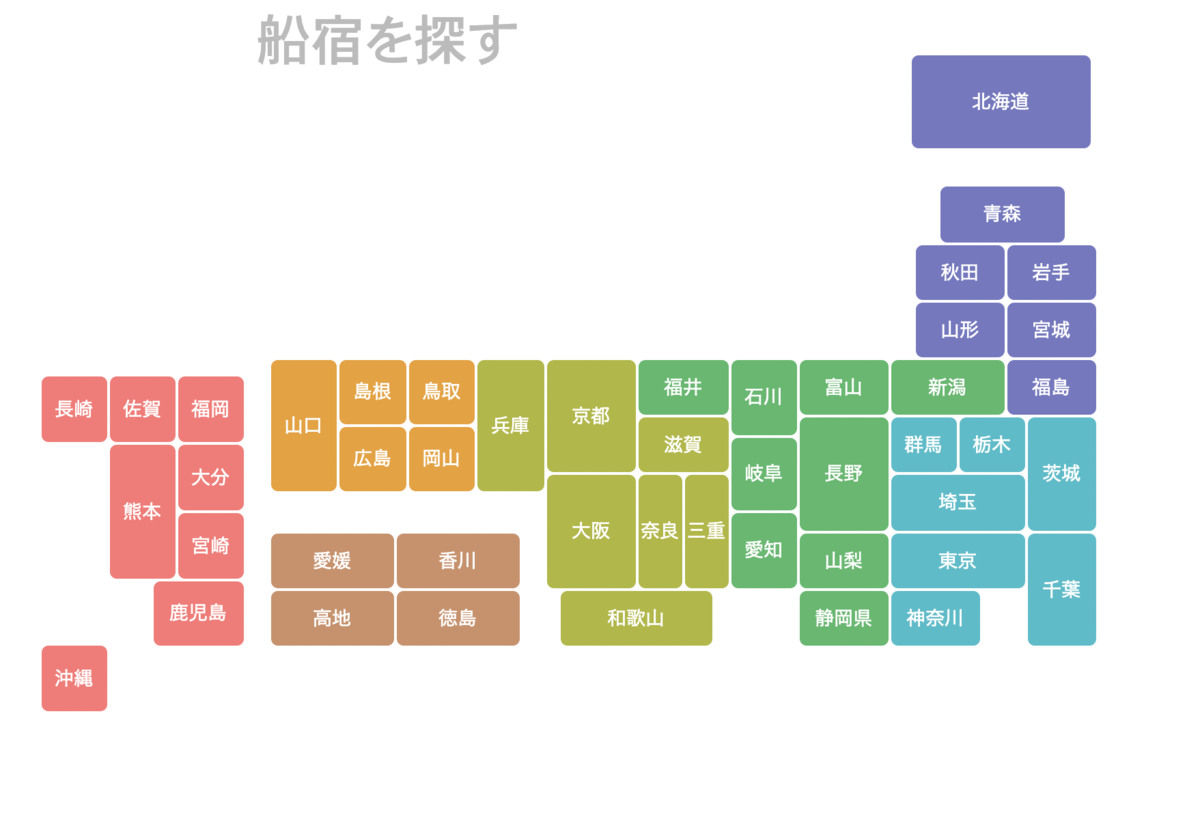
私は大きな日本地図を導入したかったのでjQueryの導入を頑張ってみることにしました。
まずはjQueryを使うためのgemをbundle installします。そしてjQueryプラグインのJmapを参考サイトを見ながら導入してみました。
が、どうにもこうにも表示がうまくいかない(泣)
これで丸一日は潰しましたね、、、半泣きになりながら色んな記事をみていたらHTMLとCSSだけで日本地図を作ってらっしゃる方がいたのでこちらを借用することにしました。
index.html.rebに直接記述すると冗長になってしまうので別途シェアファイルを作成してそちらにHTMLを落としていきます。indexの方にはrenderで読み込みさせました。
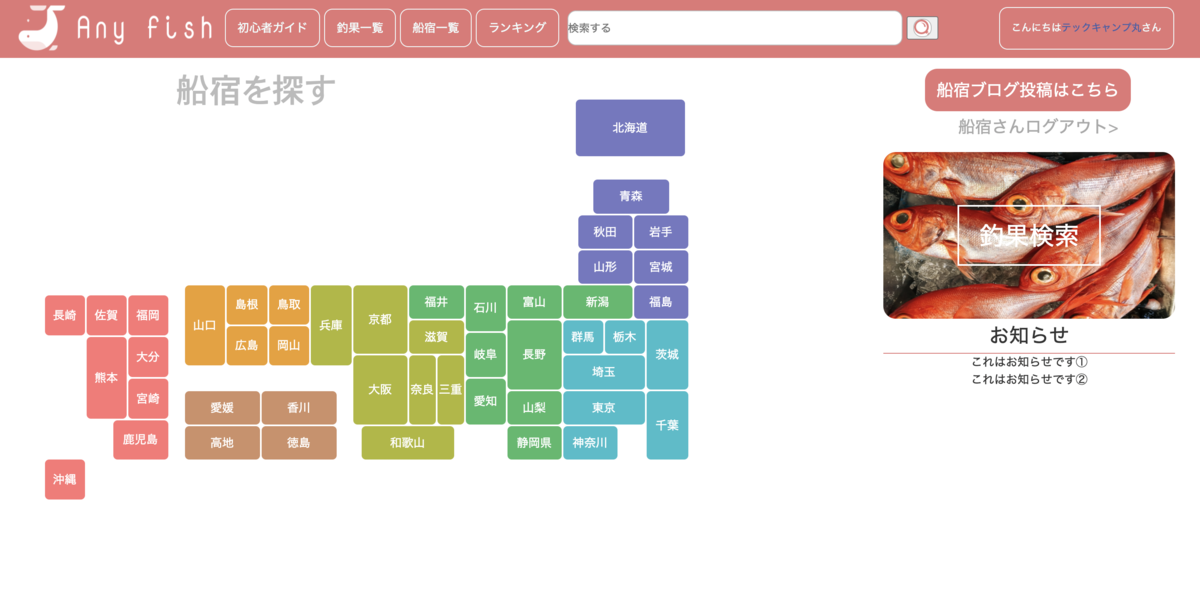
するとこのような表示ができました。

とりあえず実現させたいことが一つできたー!jQueryのプラグインもそうですが、こういうのを作って公開してくださる方は本当に神のような存在です。
続いて必要な右部分の中身も作っていきます。
出来上がったメインコンテンツの上の部分はこちら

こちらもまた、ユーザー管理機能実装後なので文字の表示が初期値とは若干違いますが、大体こんな感じです。
次は下の部分の要素を作っていくのですが、今日の記事はここまで。
またまたjQueryプラグインで大苦戦しましたが、なんとか実装できたので参考になれば、、、
